I expressed my enthusiasm for TiddlyWikis in general terms in [cref favorites-tiddlywiki a previous post], since I find them mindbogglingly useful (to borrow a phrase) for keeping running notes on just about any topic. As I set up a TiddlyWiki to capture notes for a course project, it occurred to me that I might contribute a step by step description of how I go about customizing a new Tiddlywiki.
First step is to download an empty TiddlyWiki from http://www.tiddlywiki.com, courtesy of a large, friendly, blue button. That places a file called empty.html on my Desktop, so the next step is to rename it to something appropriate.

Then I open the page in Firefox, remembering to permit Javascript. The default view shows a GettingStarted tiddler front and centre, which invites the user to set the SiteTitle and SiteSubtitle (which should be self-explanatory), and stipulate the tiddlers to appear on the MainMenu and DefaultTiddlers (which are opened when the site is launched). Click on the images to show at full size.

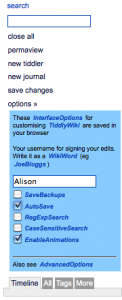
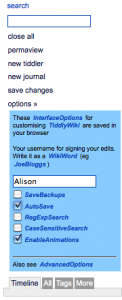
Before I modify any content, I select options in the sidebar, opening up the options submenu. I enter the name I wish to use to sign my edits, uncheck SaveBackups and check AutoSave. The browser will issue a warning if one attempts to navigate away from unsaved changes, but I prefer to have my changes saved automatically rather than risk a distracted click on the wrong button. SaveBackups tends to generate a confusing bunch of files, although there is the option to put these in a separate subdirectory from the main file, which might be useful, and is accessed through AdvancedOptions. Changes to options are saved in the form of a cookie, so will reset to default when cookies are deleted.
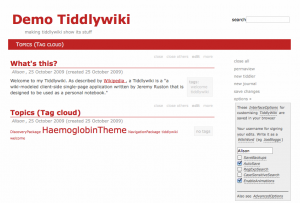
Back under GettingStarted, I click SiteTitle to open that tiddler, click edit (beside the title) and enter “Demo Tiddlywiki”. A similar edit to SiteSubtitle changes that to “making tiddlywiki show its stuff”. The other two I leave, since I have some more customization to do.
Modifying the appearance: adding a template

The style is a default, and I have a couple of styles I prefer, so in a separate tab in Firefox I browse over to to TiddlyThemes and call up the Haemoglobin template. Built in to default TiddlyWiki is the ImportTiddlers plugin, accessed either through the list of Shadowed Tiddlers under the More tab on the right sidebar, or under the Import menu in the backstage toolbar. The backstage toolbar is accessed by clicking on backstage, which either appears in the extreme upper right hand corner of the TiddlyWiki page, or which can be made to appear by moving the mouse over that spot. Enter the URL for the desired template in the box provided, select the desired tiddlers – in this case HaemoSideBarOptions, PageLayout, contentFooter, and StyleSheet.
If ImportTiddlers does not work, I cut and past the contents of these Tiddlers from source into my new TiddlyWiki. It may be important to do so in a certain order: for the Haemoglobin style, the side bar should be added before the page layout, or the link to create new tiddlers disappears. The new page layout places the contents of the MainMenu in the coloured strip across the top.
Adding functionality through plugins: addition of the tagCloud plugin
I find a tag cloud a compact and effective index, and use the tagCloud plugin, available from TiddlyTools, to generate a tag cloud. Using ImportTiddlers, or manually, I load or copy the plugin over to my new tiddlywiki. Manual loading involves copying and pasting the code from TiddlyTools into a new tiddler in my tiddlywiki named (exactly) tagCloud and tagged as (exactly) systemConfig. The tag systemConfig is required for Tiddlywiki to recognize the plugin.
I then create an tiddler for the tag cloud itself called Topics (Tag cloud) (or some variant of) and containing the call to the tagCloud plugin, <<tagCloud systemConfig>>. The error that appears disappears on page reload.
Then I add the tag cloud tiddler to the DefaultTiddlers and MainMenu, using [[Topics (Tag cloud)]], the double square bracket being needed to that the Tiddlywiki code will recognize the two words as a cross reference. Now the tag cloud appears front and centre on loading, and a link to it appears in the main menu, which in the restyled Tiddlywiki runs right to left.
Creating new content
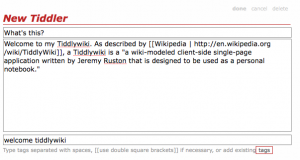
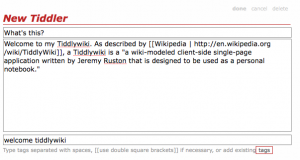
 To illustrate the creation of a tiddler, here is the open edit box for one called What’s this?, showing the markup required to create an external link, in this case to Wikipedia. Making a new entry involves clicking new tiddler, on the upper right sidebar and, presented with the editing panel, entering a unique entry title, the text and the tags to go with the text. In the body of the entry, anything that in the form of WikiWords or enclosed in [[double square brackets]] is treated as a link to a current or potential entry (current entries are bold, nonexistant entries are italic). The escape character, to avoid unwanted link creation, is ~, eg, ~TiddlyWiki will not create a link. In the tag box, any single word or phrase in double square brackets, is used as a tag. More information about Tiddlywiki markup, including links and images, is found at TiddlyWiki for the rest of us.
To illustrate the creation of a tiddler, here is the open edit box for one called What’s this?, showing the markup required to create an external link, in this case to Wikipedia. Making a new entry involves clicking new tiddler, on the upper right sidebar and, presented with the editing panel, entering a unique entry title, the text and the tags to go with the text. In the body of the entry, anything that in the form of WikiWords or enclosed in [[double square brackets]] is treated as a link to a current or potential entry (current entries are bold, nonexistant entries are italic). The escape character, to avoid unwanted link creation, is ~, eg, ~TiddlyWiki will not create a link. In the tag box, any single word or phrase in double square brackets, is used as a tag. More information about Tiddlywiki markup, including links and images, is found at TiddlyWiki for the rest of us.
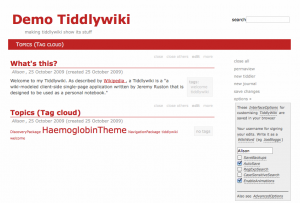
The styled Tiddlywiki, with default tiddlers What’s this? and Topics (Tag cloud), is here:

In recent versions of TiddlyWiki, the styling is controlled entirely from the StyleSheet, which is a great improvement on having it scattered over several tiddlers. The stylesheet itself is CSS, and can be edited for further customization.
Curating
Keeping a tidy TiddlyWiki requires some decisions about preferred terminology, best made prospectively or at least early, and attention to detail. It is case sensitive, so if the title of a tiddler starts with a capital, then all references to that tiddler need to start with a capital. Should nouns in tags be singular, plural, or mixed, eg, article(s)? Tag-variants and non-existant tiddlers tend to proliferate. A list of all tiddlers appears by date of last edit under Timeline on the lower right hand menu and alphabetically under All. Nonexistent tiddlers, ie, those referenced but not defined, appear under More > Missing; this list can be used to hunt down tiddlers spawned by a mis-spelling. Previously used tags appear under the Tags tab, or in the tag cloud. The tag cloud updates when the wiki is reloaded or the tiddler is closed and reopened. Size of the font indicates the frequency of use. Click on a tag, and a drop-down list shows which tiddlers it applies to; this, too, can be used to hunt down tag variants and bring them in line.
I keep a collection of definitions, reviews and useful sites on my Tiddlywiki Backpack page. For some elegant implementations, see: see the Tiddlyspot gallery, and Tiddlywiki in Action.